目录
概述
在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效。虽然自己不是做前端的,但是,在项目中,曾经也弄过从前端布局,也吃过这方面的亏。今天,群里有朋友问起这个,就趁着学习一下,也算是查漏补缺吧,虽然,谈不上精通,但是了解,还是很有必要的。
盒子模型
css盒子模型分为两种,一种是遵循w3c标准的标准盒子模型,另外一种就是IE盒子模型。
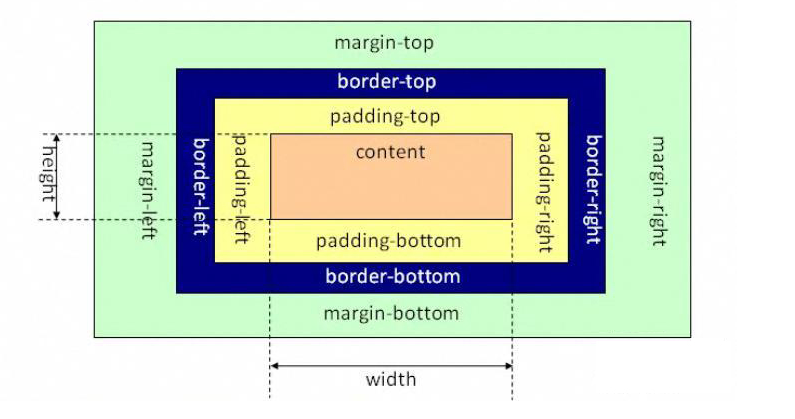
标准盒子模型

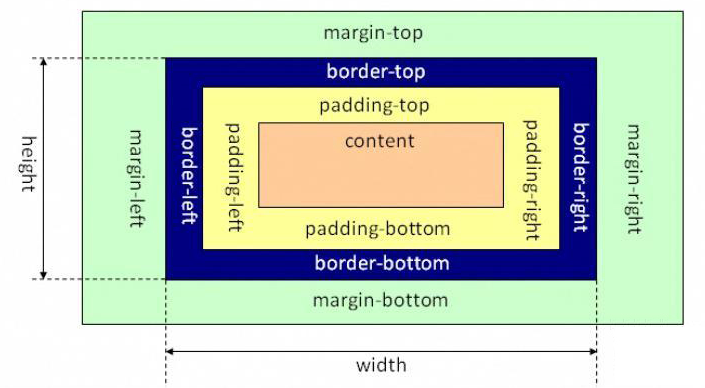
IE盒子模型

通过上面两张图可以看出,两种盒子模型都包括padding,margin,border,content,但是ie盒子模型的content包括border和padding。
一个例子
一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px。
标准盒子模型
盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,
盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
IE盒子模型
盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,
盒子的实际大小为:宽 200px、高 50px。
选择多了,就要比个哪个好?
当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。
如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
块级元素block element
块状元素排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height),块级元素一般是其他元素的容器,可容纳块级元素和行内元素。常见的块级元素有div, p ,h1~h6等。
块级元素有哪些?
1 //定义地址 2 //定义表格标题 3
- //定义列表 6
- //定义列表中的项目 7
行内元素inline element
行内元素不可以设置宽(width)和高(height),但可以与其他行内元素位于同一行,行内元素内一般不可以包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。常见的行内元素有a, em ,strong等。
行内元素有哪些?
可变元素
根据上下文语境决定转为块级元素还是行内元素。
1
总结
块级元素和行内元素区别
- 行内元素同一行水平排列。
- 块级元素各占据一行,垂直方向排列。
- 块级元素可以包含行内元素和块级元素。但行内元素不能包含块级元素。
- 行内元素与块级元素属性的不同,主要是盒模型属性上。
- 行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效
可以通过修改样式display属性改变元素是以块级还是行内元素呈现,当display的值设为block时,元素将以块级方式呈现;当display值设为inline时,元素将以行内形式呈现。
如果想让一个元素可以设置宽度高度,又让它以行内形式显示,我们可以设置display的值为inline-block。
一个例子
a{ display:inline-block; width:100px; height:100px;} 参考
百度百科